
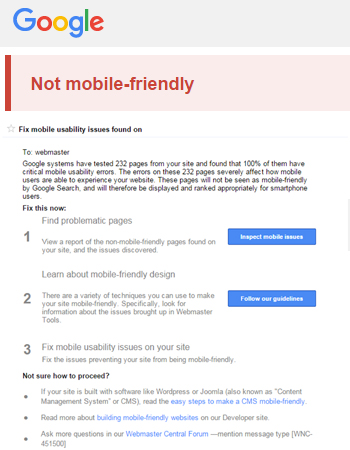
In 2015 Google notified all website owners of issues on their site relative to mobility issues. If your website was deficient and/or you have received an email that provided a warning stating that “Google systems has tested your site finding a percentage of your website’s pages to have critical mobile usability errors", then this is something you really should resolve.
Is it a valid concern if a website is not optimized for mobile devices? That question depends on the answer to another question. How many mobile device users are their versus desktop users. In May 2015, in the “Google Inside Adwords Blog”, within the article titled "Building for the next moment", Google stated that “Google searches take place on mobile devices than on computers in 10 countries including the US and Japan”. Furthermore, www.statista.com authored an article titled "Statistics and Facts on Mobile Internet Usage" which reports that "mobile phone internet user penetration was 52.7 percent in 2015" and suggests the figure will climb to 63.4 percent by 2017.
Could mobility issues impact your visibility on Google Search Engine? The message in your Google Webmaster Tools dashboard clearly states, “These pages will not be seen as mobile-friendly by Google Search, and will therefore be displayed and ranked appropriately for smartphone users.” So the simple answer is yes, if your website lacks the code and/or design to present a mobile-friendly view of your website’s content, then it is likely that other websites which do comply with the directives set forth by Google, will be seen as more valuable to search engine users that are identified to be using a mobile device.
The genesis behind Google's mobility issue notifications is that Google is constantly aiming to improve the web users experience on the internet. Being that Google is perhaps the industry leader in all things internet. They have taken it upon themselves to gently nudging the rest of the world into modifying the way they submit their content to the world-wide-web. The issue stems from the use of iPhone, Android, Galaxy and other mobile devices to search the world-wide-web are growing at lunatic rate. Unfortunately, much of the web is not optimized for these mobile devices. Mobile devices are constrained by display size and require a new and different approach to how content is presented on mobile devices screen.
What kind of issues does Google view as usability issues?
Here is a list of common issues detected by Google’s Mobility Inspection Tool.
1. Touch elements too close: Small or tight placed buttons or links are more difficult for website users to press accurately on a small touchscreen. Make sure your links and buttons are far enough apart.
2. Small font size: Make sure all font sizes comply with mobile usability standards. This issue is often a result of a website being designed using “CSS Pixel Sizes” which vary based on device size and density. Coding should be written in EMs and/or percentages which result in a “relative” unit. This issue may best be remedied by hiring a web developer that can modify your code to comply with typography guidelines.
3. Viewport not configured: On mobile devices, users are used to scrolling websites vertically but not horizontally, Pages that are too wide force users to scroll horizontally or to zoom out in order to see the whole page results in a poor user experience
4. A viewport scales the page to the correct size for mobile browsers: Coding a meta viewport tag into the head of your document gives the browser instructions on how to control the page's dimensions and scaling resulting in a true responsive web design.
5. Flash usage: These pages include Flash content that cannot be viewed on mobile devices.
6. Content not sized to viewport: Make sure your pages don't require horizontal scrolling to view completely. A good general rule is not to use large fixed width elements.
How do I resolve mobile usability issues found by Google? There is no reason these issues should go unsolved. Google provides easy to follow directives on how to build mobile friendly websites. Furthermore, Google offers a Webmaster Central Forum that allows users to share questions and solutions on mobile friendly and/or responsive web design.
Google goes a step further by providing a comprehensive guide to customizing various website software solutions (more commonly known as Content Management Systems) for mobile friendly websites. The Google Developer Guide to Developing Mobile Friendly Sites provides specific directives for WordPress, Joomla, Drupal, Magento, vBullettin and more.
if you discover that the directives provided by Google are too hard to follow, or if you find that your websites current software is just too old and obsolete, then you may need to contact a professional web developer to assist you in making the corrections or redeveloping your website into a responsive web design.
What is a responsive web design? Responsive web design is the result of coding which successfully reacts to the resolution used by the users device. Responsive designs are considered mobile friendly and should not result in usability issues when inspected by Google.
In closing, beyond authoring articles that assist website owners in understanding Google, their websites and the world-wide-web, AdverGroup Web Design also provides internet consulting and web development services which include resolving mobile usability issues for outdated websites. We provide web development services to clients across the United States of America and local to the Chicago area and suburbs.
If you are anywhere else in the United States and seek assistance with making your website mobile friendly, then open a support ticket with our Web Design HelpDesk so that we may begin the process of making your website mobile friendly and returning you to the search engine results pages for mobile users.
Hiring a local website designer or web developer to assist you in making your website mobile friendly is not always required but is recommended. Selecting a local web designer does provide advantages. If you are seeking a local web designer near Chicago, then we will be glad to meet with you. Contact us today!


